Format text
The information below applies to both the Components Editor and the old visual editor.
In this article:
Toolbar
At the top of the editor is a toolbar containing common tools to format text:

Use the following buttons in the toolbar to format text. Note that some icons may appear slightly different in the old visual editor.
| Button | Action | Keyboard shortcut (Windows) | Keyboard shortcut (Mac) |
|---|---|---|---|
| Alignment | |||
| 'Bold' icon | Bold | Ctrl+B | Cmd+B |
| 'Italics' icon | Italics | Ctrl+I | Cmd+I |
| Strikethrough | |||
| 'Subscript' icon | Subscript | ||
| 'Superscript' icon | Superscript | ||
| 'Bulleted list' icon | Bulleted list* | ||
| 'Numbered list' icon | Numbered list* | ||
| 'Block quote' icon | Block quote | ||
| 'Increase indent' icon | Increase indent | ||
| 'Decrease indent' icon | Decrease indent | ||
| Add/edit link | |||
| Remove link |
*These options are selectable from a drop-down list in the Components Editor.
Headings
Place the cursor in a line of text you want to convert to a heading, then choose a heading style from the drop-down list in the toolbar:

Heading levels should reflect the hierarchy of information in your page. For example, Heading 2 for the main sections, Heading 3 for sub-headings within those sections, and so on. The page title is automatically set to Heading 1, hence the options in the drop-down list start at Heading 2.
A sensible heading hierarchy helps readers to scan your page and search engines to index the page.
Underline
There is no formatting option to underline text in SiteBuilder, which is deliberate. In web pages, underline is the standard convention to denote hyperlinks. Underlined text that does not act as a link can be confusing and frustrating for visitors.
To emphasise words or phrases, use bold instead. Italics are typically used for the titles of publications and works of art.
Font & colour
By default, all text in the ID7 common website template has the Lato typeface – including site titles, headings, sub-headings and body text. Heading colours are derived automatically from your site's colour palette. Body text is black by default.
It's not possible to apply other colours or fonts using the Components Editor or the old visual editor, except by using custom formatting.
Code blocks
Choose Preformatted from the drop-down list to format a code snippet – for example:
if (is a code snippet) {
use a <pre> tag
} else {
paragraphs are fine
}
In the Components Editor only, choose Code from the drop-down to display text as code on the same line as regular text.
Special characters
To add non-standard characters to your page, such as mathematical symbols (∑, ∞) or uncommon currencies (¥, ₹):
-
Place your cursor where you want to add the special character.
-
In the Components Editor, select Text > Symbol:

-
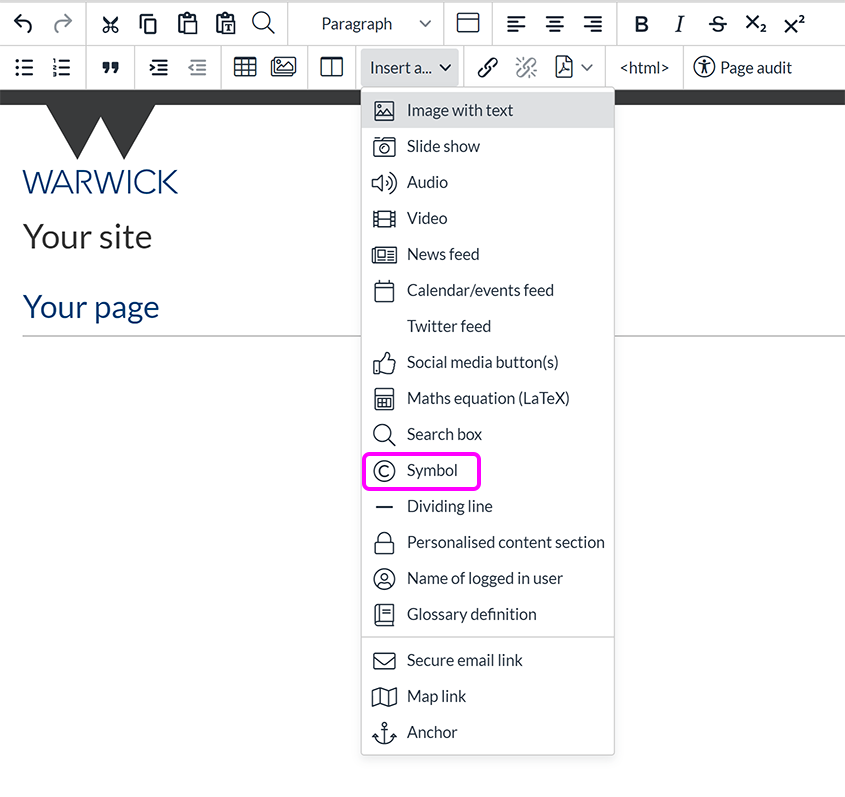
In the old visual editor, select Insert a... > © Symbol:

-
-
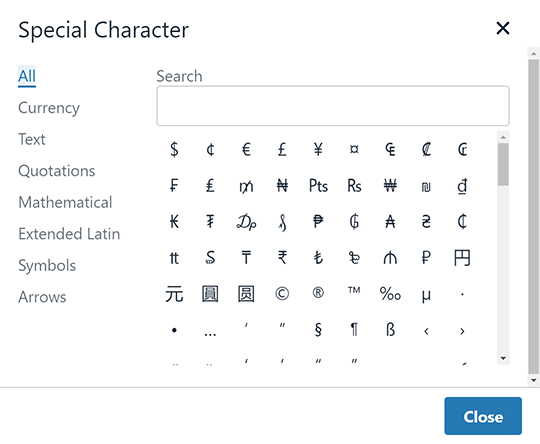
In the Special character pop-up, select the special character you want to add:

-
The selected symbol appears on your page.
Custom formatting
To add your own custom styles to text in the Components Editor:
-
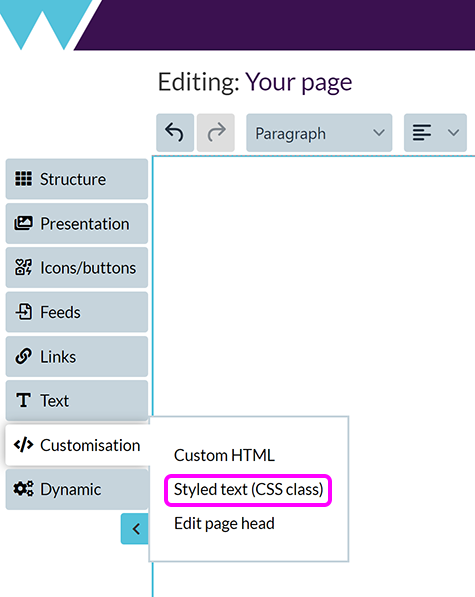
Select Customisation > Styled text (CSS class):

-
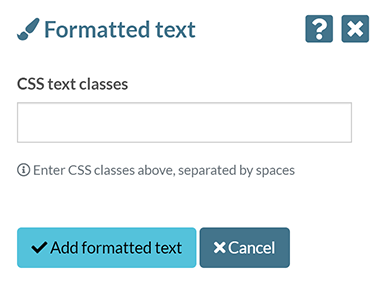
In the Formatted text pop-up, enter the names of custom classes you want to apply to your text:

Note: You must define custom classes using your own CSS before they can be applied to text.
Example: This text has had a custom style applied to change its colour and font.
