Edit an events list in ID7 page layouts
This article covers how to change the feed of events in a content block in an ID7 page layout. The actual content of the event is maintained elsewhere in a department's site in a calendar page template.
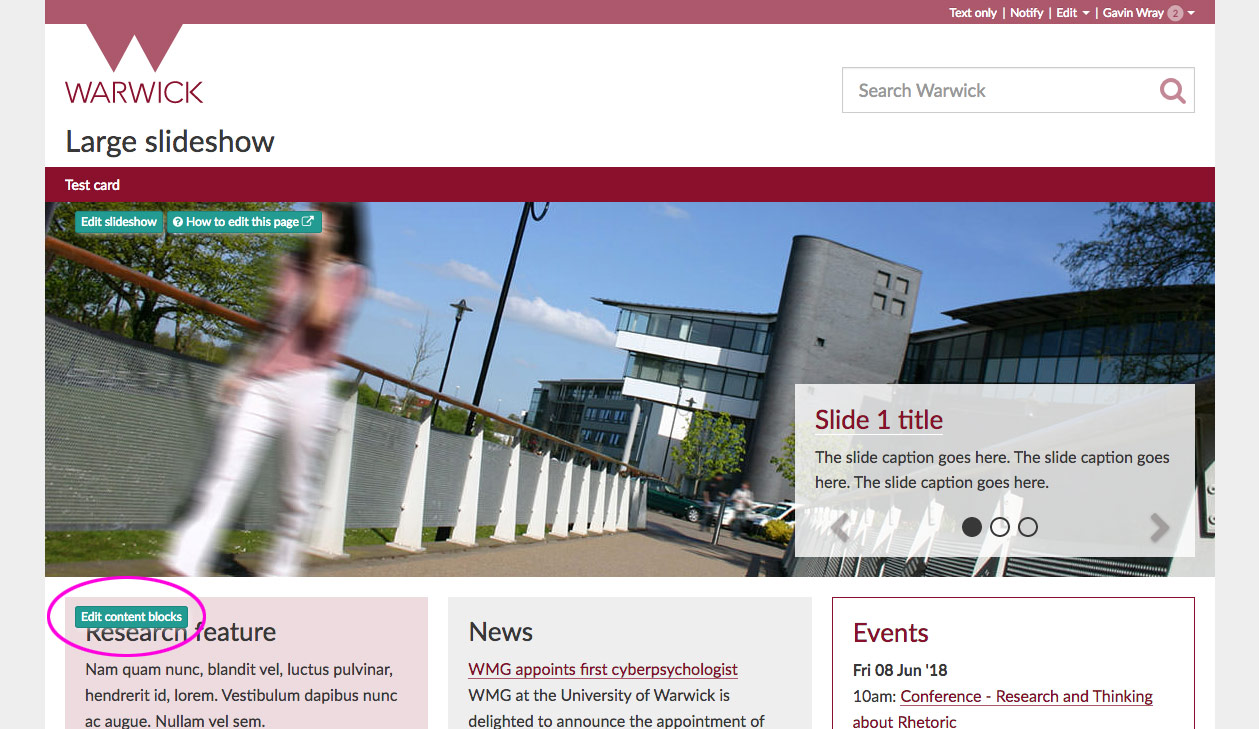
- Go to your home page (or the page on your site where you wish to edit the events list).
-
Select Edit content blocks – typically at the top left of the blocks in your page layout. The button is only available when you have contributor permission or above. If this button is not visible, contact the page owner for permission to edit the page.
-
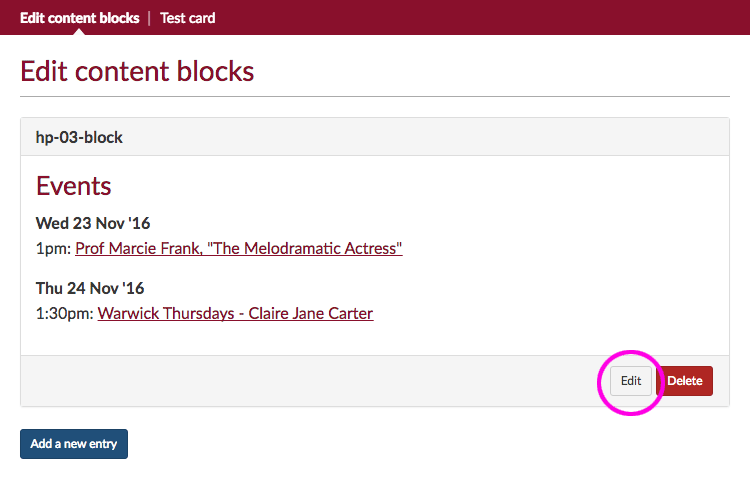
Select Edit at the bottom right of the block containing the events list:
-
The events list code looks like this:
[sched-cal view=upcoming num=2]/fac/arts/english/events/[/sched-cal]Edit the attributes in the
[sched-cal]tag to specify, for example, the number of events to show.If your source calendar page has moved, update the code above with the URL of the source calendar page. For example, to change the events list to pull events from Classics and Ancient History, you would use:
[sched-cal]/fac/arts/classics/news/events/[/sched-cal] -
When you have finished editing your content, select Save changes.
- You're prompted to confirm the changes. SiteBuilder doesn't save history for content blocks and overwriting previous content cannot be undone. In the Overwrite permanently window, select Save.
- Return to your home page (or the parent page above the content blocks) to see the updated events list.
Related articles
Note on permissions
When you come to make your page layout page live or visible to most users, you need to ensure they also have viewing permissions on the subpage where the contents are edited (normally called 'hp-contents'). Otherwise users will only see the top page, and get the layout grey blocks where the content should be, but no actual content, as that is being pulled from the subpage.
Support
Email webteam at warwick dot ac dot uk
How to report a problem