What does my website look like on mobile devices?
In 2018, 30% of sessions on the University website were via a mobile or tablet.
Visitors expect a good experience on your site when using a smartphone, tablet, laptop or desktop computer.
All SiteBuilder sites in the ID7 template automatically display appropriately at different screen sizes. On smaller screens, the content automatically reflows into columns. On the smallest screen sizes, such as a phone, content stacks in a single column.
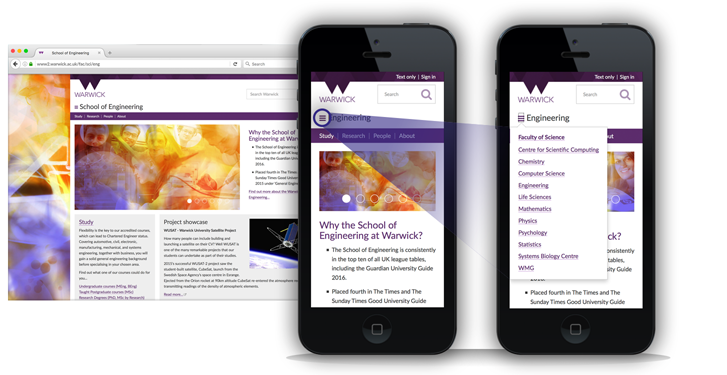
For example, here's the School of Engineering's website viewed in a desktop browser and on mobile devices:
Faculties
Academic department sites have a faculty navigation menu in the masthead. Tap the icon to view the menu:
Search
The search box is displayed in the same location on mobile devices as on desktops – the top right:
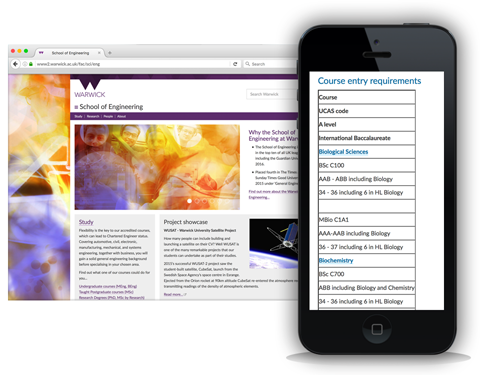
Tables
Tables are used in two different ways in SiteBuilder. Tables are designed to present tabular data, though some SiteBuilder editors use tables to layout content. By default, tables automatically reflow to stack into a single column when viewed on a mobile device:
You can choose whether your table should reflow or not when you create or edit tables in SiteBuilder.