Navigation
Think of signs above supermarket aisles and on street corners. Clear navigation, together with naming and positioning conventions, help you find your way around. Websites are similar.
Say a website is like a supermarket. When you want to find a product, you look for signs above the aisle, then signs on the shelves, labels on the product, and you take the product to the checkout.
If you cannot find the product, you walk around the supermarket becoming more frustrated. You may find the item eventually or abandon your search. You may also blame the supermarket chain for their unintuitive layout.
Using a website is similar. You use navigation and signposts until you find what you want. If you cannot find it, you leave frustrated, potentially with a lower opinion of the organisation responsible for the website.
So, clear and consistent navigation is important for two reasons:
- Users can find what they want intuitively
- Users have a satisfying experience on your website, which reflects positively on the University
Web conventions
Conventions are ideas which have worked well and become adopted over time. They give a sense of familiarity and make things easier to use. We expect to see signs on street corners and in supermarkets. Think how frustrating it would be if these conventions were broken!
It's important to follow web conventions, to put navigation in a standard place and keep signs consistent. Web navigation conventions include:
- navigation menu at the top or left-hand side
- a search box at the top right
- organisation's logo and name at the top left, which also acts as a link to the home page
- organisation contact details in the footer
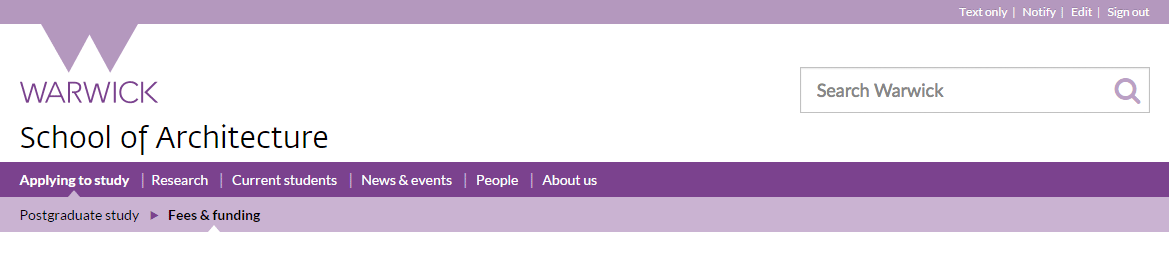
In SiteBuilder sites using the University's ID7 template, the navigation is always at the top. The department or service's name is at the top left and the search box at the top right:

Contents
Advice and support
webteam at warwick dot ac dot uk
webaccessibility at warwick dot ac dot uk
