Edit images in ID7 page layouts
- Go to the page where you want to change the content.
-
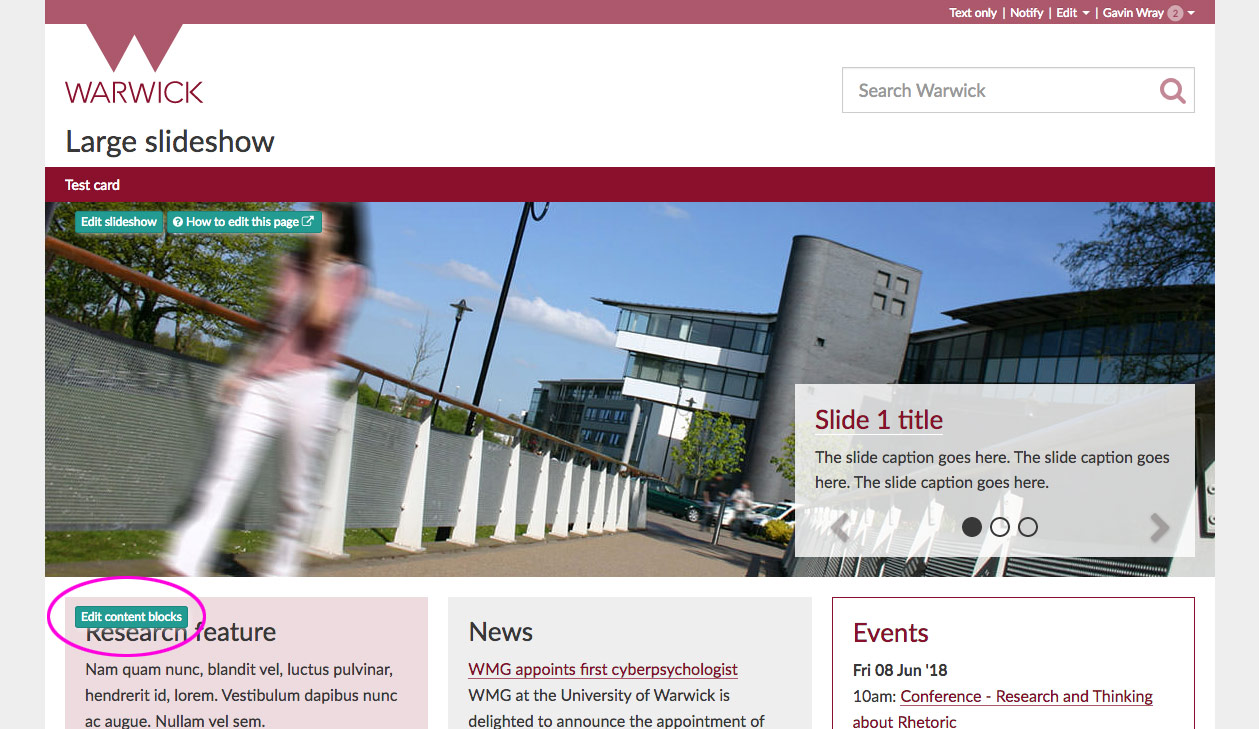
Select Edit content blocks – typically at the top left of the blocks in your page layout. The button is only available when you have contributor permission or above. If the button is not visible, contact the page owner for permission to edit the page.
-
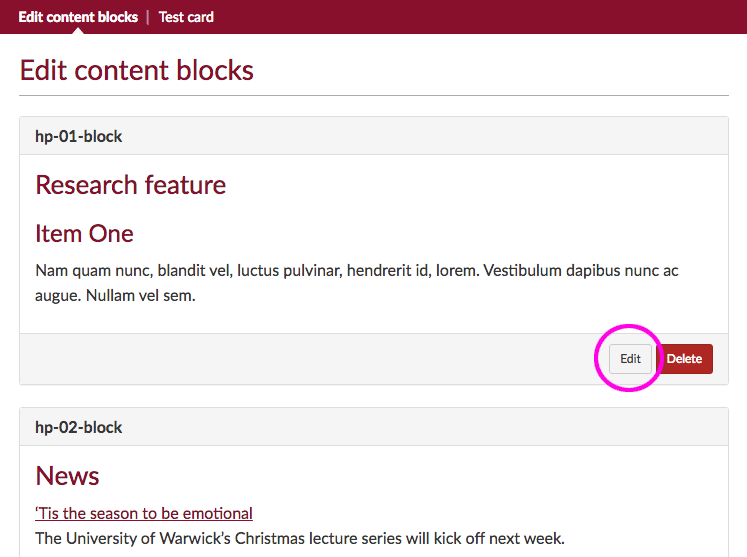
Select Edit at the bottom right of the block you wish to edit:
- Place your cursor in the Content box where you want to insert the image. If you're replacing an image, select the existing image.
- Select the Image button in the visual editor. Alternatively, right-click and select Image.
-
Add an image via the Image window:
- When you have finished editing your content, select Save changes.
- You're prompted to confirm the changes. SiteBuilder does not save history for content blocks and overwriting previous content cannot be undone. In the Overwrite permanently window, select Save.
- Return to the parent page to see the new image in the content block.
Related articles
Note on permissions
When you come to make your page layout page live or visible to most users, you need to ensure they also have viewing permissions on the subpage where the contents are edited (normally called 'hp-contents'). Otherwise users will only see the top page, and get the layout grey blocks where the content should be, but no actual content, as that is being pulled from the subpage.
Image dimensions
Large header image that spans the full width of the page: 1,170px wide x 375px high
Small slideshow image (spans two columns): 745px wide x 325px high
Item feature 1 (spans two colums): 745px wide x 240px high
Item feature 2 (spans one column): 354px wide x 240px high
Support
Email webteam at warwick dot ac dot uk
How to report a problem